AppVeyor
AppVeyor is a Continuous Integration platform for GitHub projects. It runs its builds on Windows virtual machines.
AppVeyor can run the project’s tests automatically whenever new code is pushed to the repo. This ensures that existing functionality and features have not been broken on Windows by the changes.
The current AppVeyor setup performs the following things whenever someone pushes code to the repo:
-
Runs the
gradlew.bat headless allTestscommand. -
Automatically re-tries the build up to 3 times if a task fails.
If you would like to customize your AppVeyor build further, you can learn more about AppVeyor from the AppVeyor Documentation.
Setting up AppVeyor
-
From this repository, fork and clone it to your computer.
-
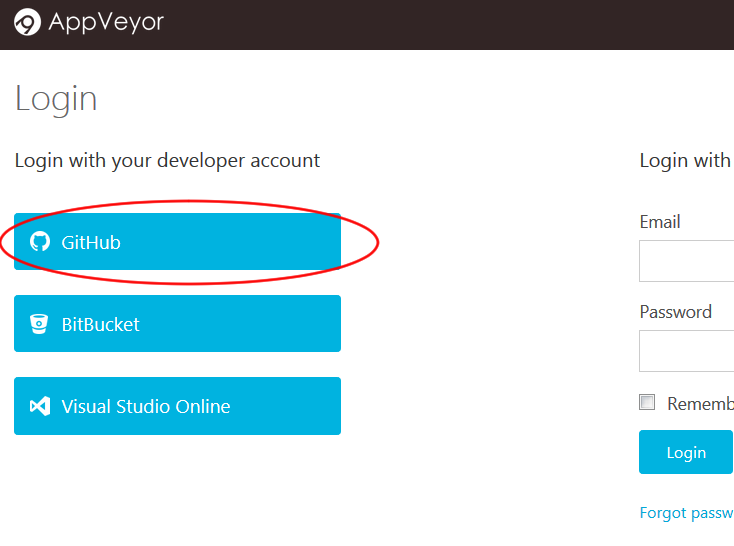
Go to https://ci.appveyor.com/. Under
Login, click onGitHubto login with your GitHub account (as shown in Figure 1). Enter your GitHub account details if needed.
Figure 1: "GitHub" Button in AppVeyor
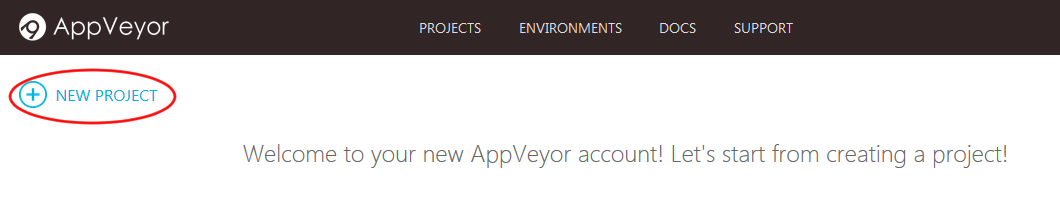
- After logging in, you will be brought to your projects dashboard. Click on
NEW PROJECT(as shown in Figure 2).

Figure 2: "New Project" Button in AppVeyor
-
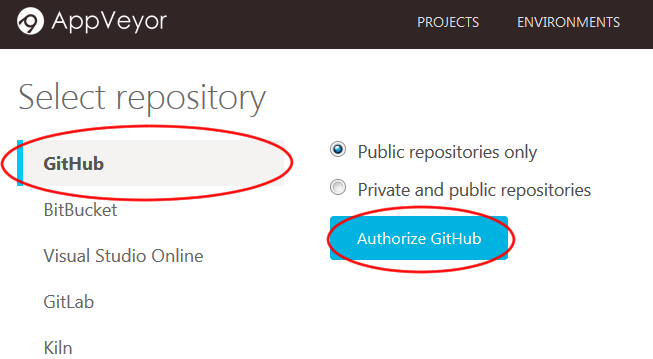
You will be brought to the
Select repositorypage. SelectGitHub(as shown in Figure 3).- On your first usage of AppVeyor, you will need to give AppVeyor authorization to your GitHub account. Click on
Authorize GitHub.
<p align="center"> </p>
</p>
Figure 3: "GitHub" and "Authorise GitHub" Button in AppVeyor
-
This will bring you to a GitHub page that manages the access of third-party applications to your repositories. Depending on whether you are the owner of the repository, you can click either one of the following:
- Grant access (as shown in Figure 4):

Figure 4: Grant Access Button
- Request access (as shown in Figure 5):

Figure 5: Request Access Button
- Grant access (as shown in Figure 4):
- On your first usage of AppVeyor, you will need to give AppVeyor authorization to your GitHub account. Click on
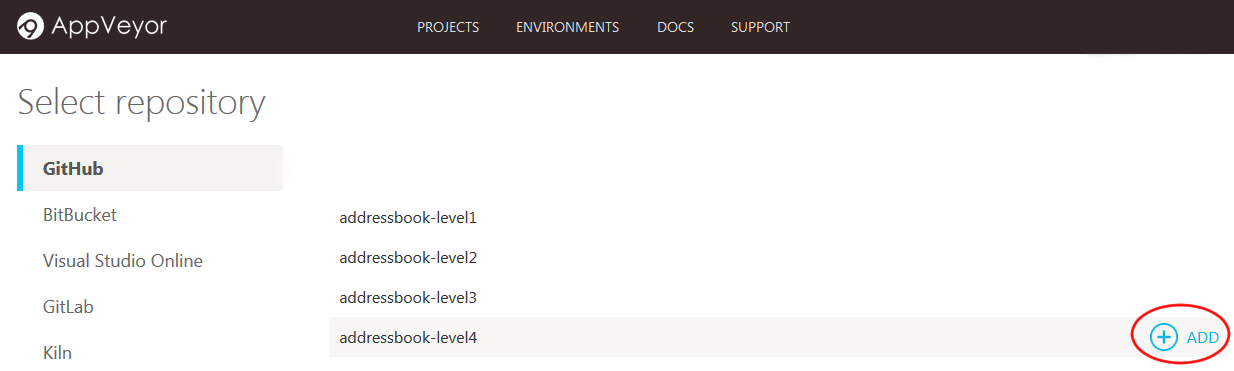
- AppVeyor will then list the repositories you have access to in your GitHub account.
Find the repository you want to set AppVeyor up on, and then click
ADD(as shown in Figure 6).

Figure 6: "Add" Button in AppVeyor
-
AppVeyor will then be activated on that repository. To see the CI in action, push a commit to any branch!
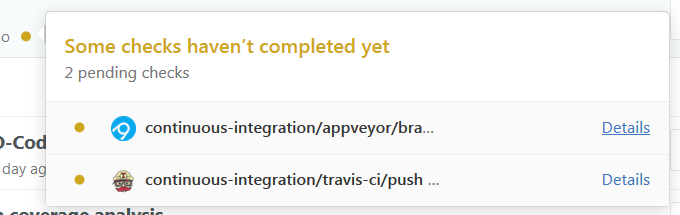
- Go to the repository and see the pushed commit. There should be an icon which will link you to the AppVeyor build (as shown in Figure 7):

Figure 7: Screenshot of Appveyor Build
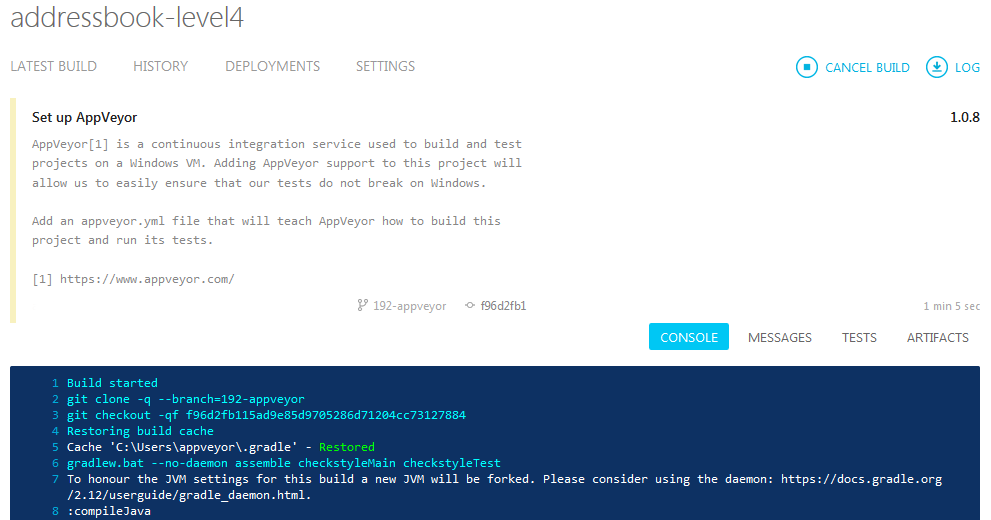
- As the build is run on a remote machine, we can only examine the logs it produces (as shown in Figure 8):

- Go to the repository and see the pushed commit. There should be an icon which will link you to the AppVeyor build (as shown in Figure 7):
Figure 8: Screenshot of Appveyor Build Logs
-
Update the link to the “build status” badge at the top of
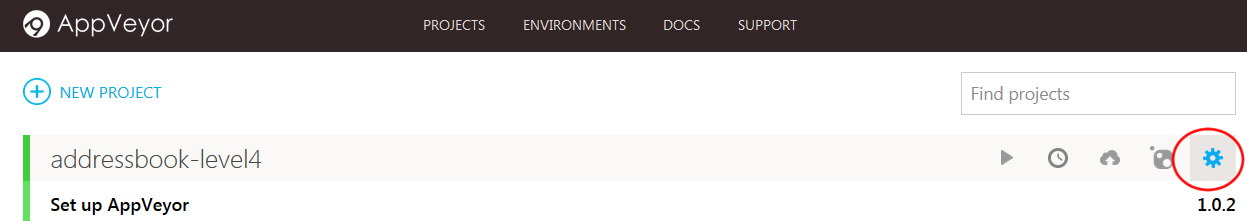
README.mdto point to the AppVeyor build status of your own repo.- To find your build status badge URL,
first go to your project settings by clicking on the “Settings” icon (as shown in Figure 9):

Figure 9: Project Settings Icon in AppVeyor
-
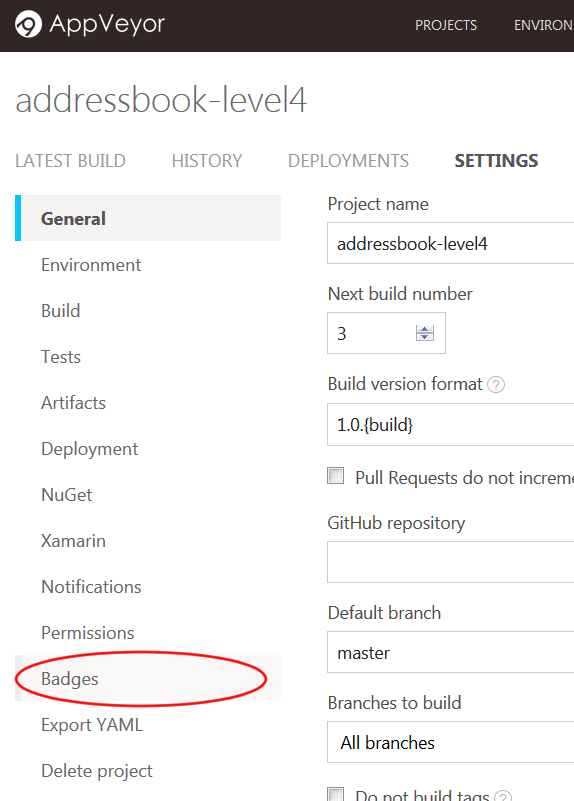
Then go to the
Badgessection of your project settings by clicking on it (as shown in Figure 10):
Figure 10: Badges Link in AppVeyor Settings Page
-
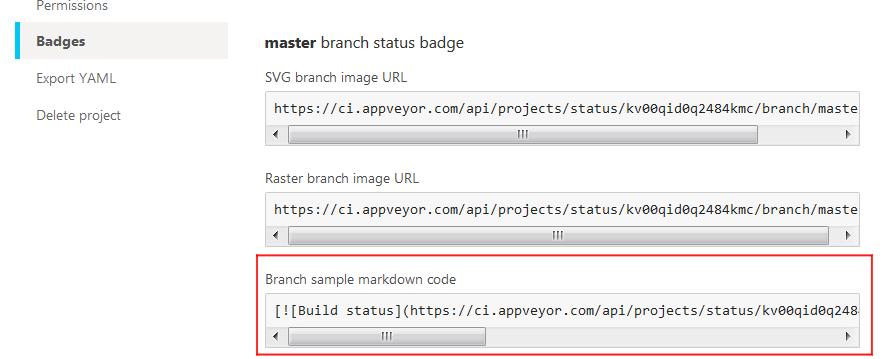
Then copy and paste the markdown code for your
masterbranch to yourREADME.mdfile (as shown in Figure 11):
Figure 11: Branch Sample MarkDown Code Field
- To find your build status badge URL,
first go to your project settings by clicking on the “Settings” icon (as shown in Figure 9):